Asslamu'alaikum Wr. Wb.
Yupzz, , , Akhirnya saya hadir lagi dengan update terakhir yang artinya, ini adalah hasil akhir dari Tugas Internet Web. Setelah memposting tentang 'Membuat Blog Offline Dengan Frame CSS Html Part 1' dan 'Membuat Blog Offline Dengan Frame CSS Html Part 2' sebelumnya, akhirnya saya selesaikan postingan saya tentang 'Membuat Blog Offline Dengan Frame CSS Html Part 3 '
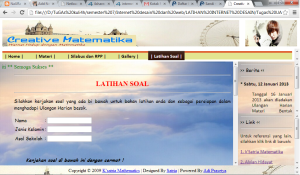
Jika kamu ingin download file di bawah, tentunya kamu juga harus mendownload file-file pada posingan sebelumnya. Di bagian kedua ketiga ini, saya utek-utek sedikit tentang tampilannya dan menambahkan berita.html dan link.html. Adapun hasilnya seperti pada gambar di bawah ini :
materi.html
silabus dan rpp.html
gallery.html
latihan soal.html
Ada yang tertarik???
Klo ada yang tertarik atau berminat, anda dapat mendowloadnya di sini :
Password :
newsatria156.wordpress.com
Silahkan kumpulkan jadi satu folder file-file yang telah di download pada postingan-postingan sebelumnya untuk dapat menjalankannya secara full atau lengkap. Jangan lupa (copy and replace) file-filenya.
Untuk referensi, silahkan unduh tugas internet tgl 22 januari 2013 versi word-nya di sini.
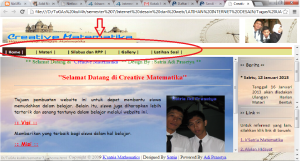
Ow yupz . . . Ada satu lagi yang kelupaan yaitu cara mengubah navigasi menunya. Klo masih bingung apa itu navigasi menu, lihat gambar di bawah. Gambar yang ditunjuk oleh tanda panah warna merah itu adalah navigasi menu.
Saya mempunyai beberapa pilihan navigasi menu dari copot sana copot sini. Untuk download silahkan disini Download Navigasi Menu. * pass : newsatria156.wordpress.com *
Cara pemasangannya mudah, edit menu.html yang telah didownload sebelumnya dengan notepad++. Kemudian buka hasil download navigasi menu dengan notepad++. Copy paste code yang ada pada navigasi menu ke dalam menu.html. Yupz. . . Selesai, sekarang lihat perubahan yang terjadi. Selamat mencoba, Semoga berhasil . . .
*Silahkan edit se-Creative mungkin, gunakanlah sentuhan kreatif yang anda miliki.*
Jangan lupa komentarnya ya (semakin banyak komentar semakin baik) . . .
Wassalamu'alaikum Wr. Wb.






Tidak ada komentar:
Posting Komentar